CKB Force Bridge Contest
The best way to learn something is to throw yourself into it.
I have a bad habit.
This habit has gotten me into trouble more than once in my life. I don't think I'm the only one who has done it too. Its a pretty easy one to pick up.
"It won't be that hard"
ah, hubris.
What is the Nervos Network Force Bridge?
This application basically takes the tokens from one blockchain, and duplicates them onto the CKB blockchain. Allowing you to play on the CKB blockchain until its time to come home. Then you would simply hop back to your original blockchain, happy as can be.
Still confused? I know. Imagine you're 16 again, you have your first cell phone. You scratch off the waxy 'silver' backing and type in a painstakingly long code. Those "minutes" are blockchain tokens. The "network"? Bitcoin, Ethereum, CKB, there are simply too many to count.
The point is, your "minutes" are stuck on their "network". You cannot use your Telus minutes on a Roger's phone.
This is the problem the Nervos Network is seeking to solve with their Force Bridge. The Force Bridge allows you to send your Ethereum tokens ("minutes") to the CKB blockchain ("network").
That’s great, why should I care?
For the average user, you won’t even know that its there. But for people who understand the inner workings of blockchains and are working and building in web3, it offers the possibility to port dApps* and move assets.
To use the phone analogy; normally, you can't use your Telus minutes in a Roger's phone. But Force Bridge allows people to call their friends or family on a Roger’s connected phone using minutes purchased from Telus.
Onto the project!
The Nervos Network launched a UX/UI design contest in October 2021. They were looking to make the current Force Bridge experience into a more approachable and user-friendly one.
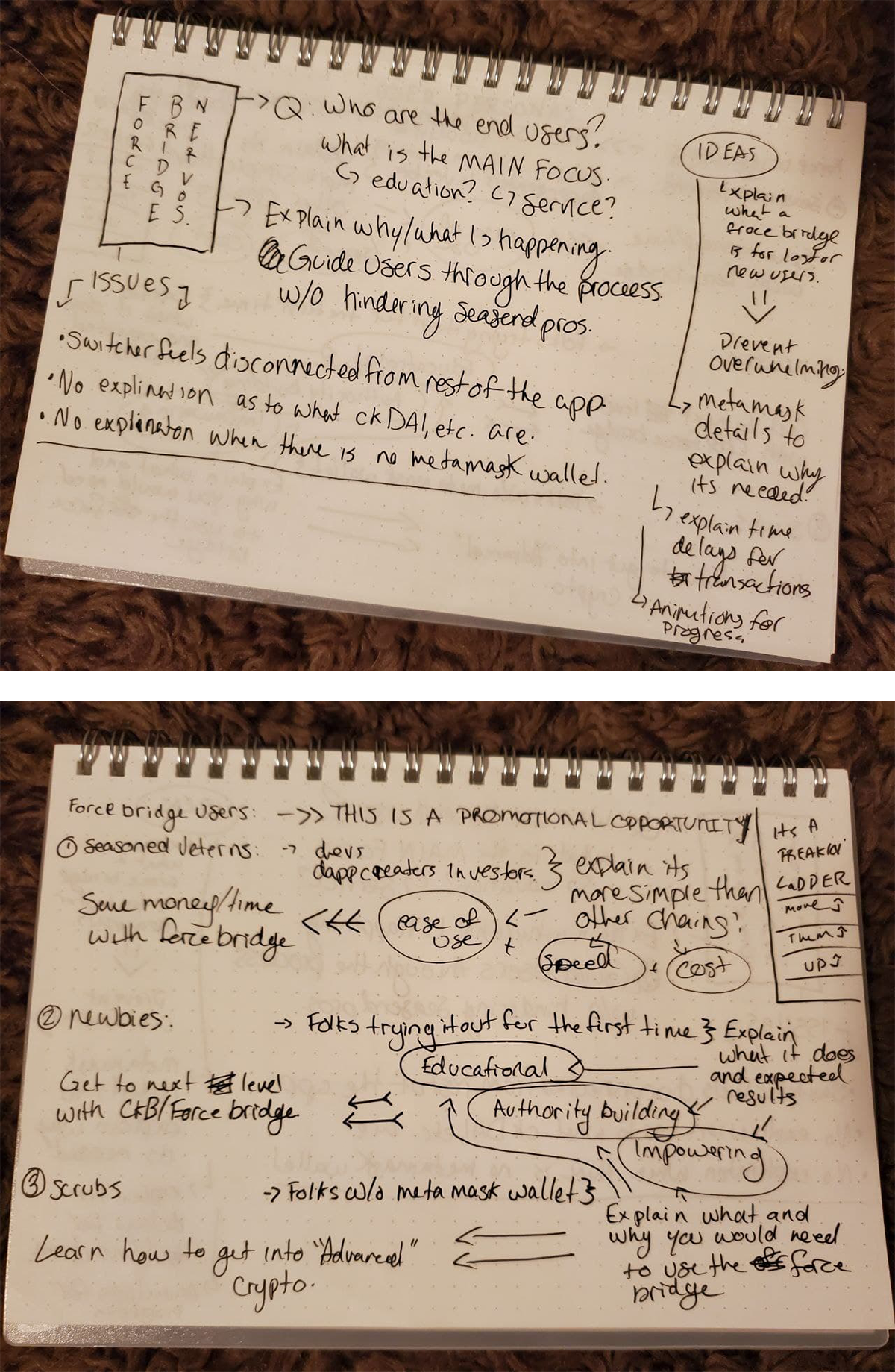
As someone who considers themselves “crypto-curious”**, I couldn’t figure out why I would want to use the Force Bridge. So I spent a few days asking questions and learning more about the inner workings of smart contracts before I felt confident enough to tackle this.

From here I was able to assess the current UI for common web heuristics and other UI/UX issues. I used these to make informed decisions while creating user flows and wireframes

The first one that I tackled was creating a screen in the instance that a user doesn’t have MetaMask*** installed on their device or browser

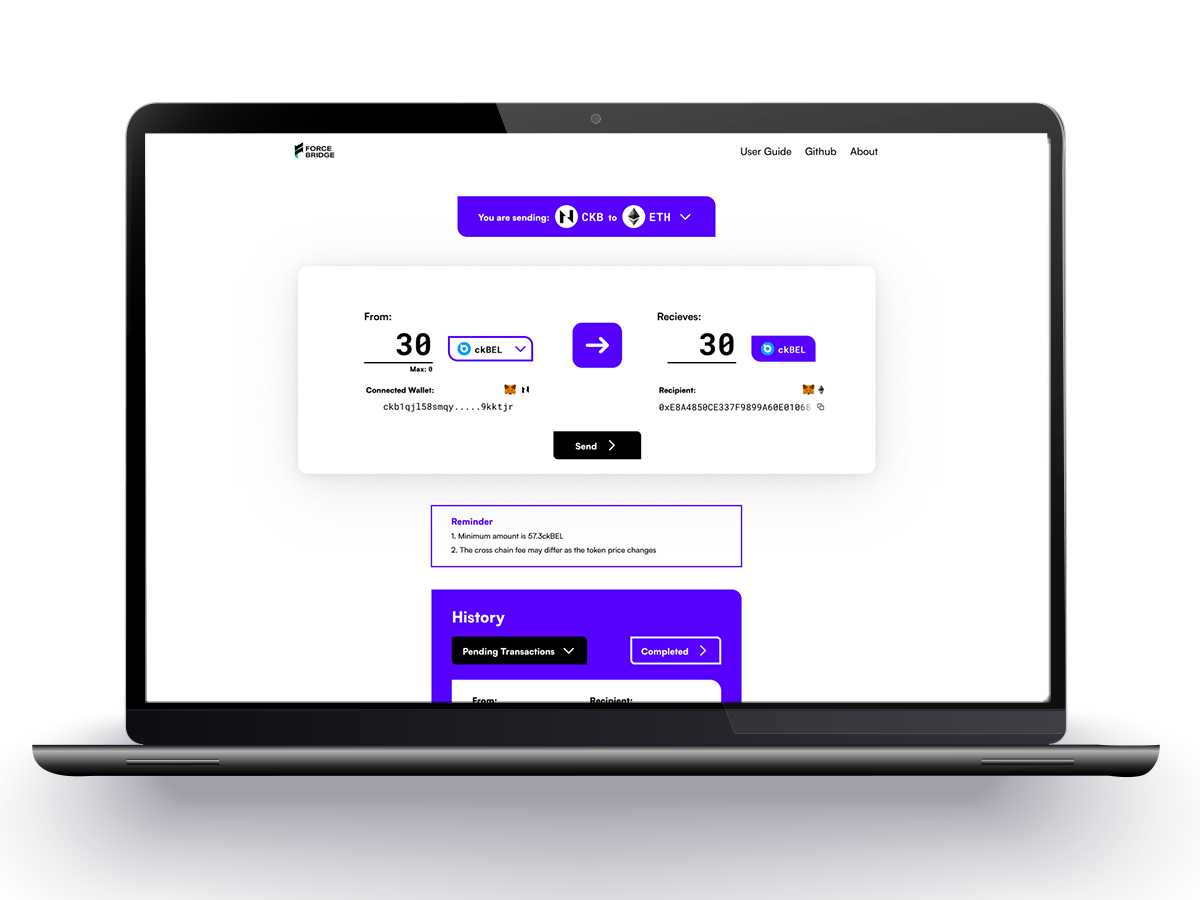
With that out of the way, I was able to tackle the main body of the design. Using my own experiences navigating web3, I crafted with the intent to have an interface robust enough for developers to intuitively use it while not scaring off the curious individuals who stumble upon it.
Retrospective
I didn’t win and I didn’t even place in the top 6 projects, but that hasn’t killed the joy I felt while creating this. Working on this project provided me with a host of new things to learn and try. From understanding more about how blockchains function to improving my skills in Figma.
It helped me fall deeper in love with blockchain technology and more determined to understand it. After all, being able to break down complex concepts into something digestible is one of the many jobs of a designer and you need to understand the concepts before you can accurately break them down.
*(dApp is short for; decentralized app. Applications built with decentralized blockchain technology, meaning they are not held by one single person, place, or thing. They are instead powered by the network of computers found powering their chosen blockchain)
** I know crypto =/= blockchain, but blockchain curious isn’t an alliteration*
*** MetaMask is a popular and well supported blockchain wallet*
Work in progress
The following content is a rough draft. Feel free to bug me on twitter to revise this.
Build a article progress bar.
This is the article intro text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis curs justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Duis curs justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristiq.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis curs justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis curs justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Duis curs justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristiq.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis curs justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.